タッチパネル版は、「手の届く範囲」を意識します。
例えば、合奏で、Web公開版のままのレイアウトだと、
触りたいものの大半が、画面の上半分になってしまい
タッチするのが大変です。
かといって、手が届くようにと、全部を低くすると、
デザイン的には、重心が下がってしまい良くありません。

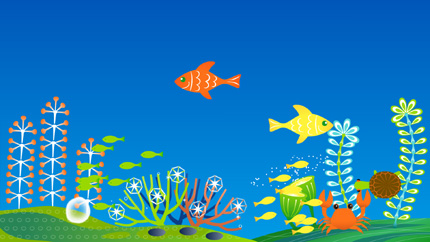
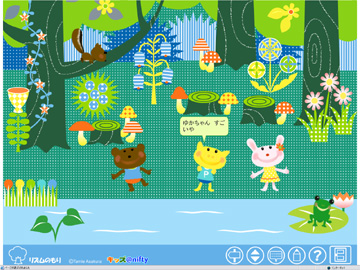
↑Web公開版の合奏のシーン
身長100cmの子どもが、今日 上の方に届かないものがあっても、
半年後、1年後には届くかもしれない、
パパ&ママにだっこしてもらってのタッチも嬉しい、
と考えることにして、
それでもやっぱり、主なものには手が届くようにしたい。
不自然にならない程度に、水面部分は狭めて、
リズム植物が手の届く範囲にくるよう配置しました。

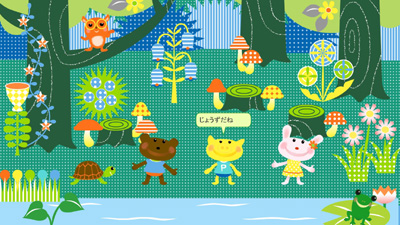
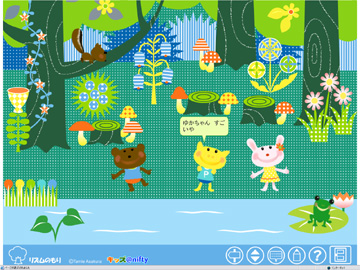
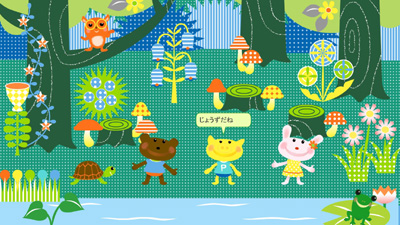
↑タッチパネル版の合奏のシーン
また、腕の長さ分の距離まで画面に近づくことになります。
ということは、パパ&ママに読んでもらいたいと思っているセリフが、
子ども自身の体で隠れしまい、読みにくいときも出てきます。
そもそも、こういう場所の大型タッチディスプレイでのピッケのときに、
Web公開版と同じ、音声無しのふきだし表示でいいのか。
一長一短あるのです。
パパ&ママと一緒に楽しむよう誘導できることは、
PCでない今回の場合にも良いに違いない。
でも、PCと違い画面全体を見渡しにくいので、
少し大きな子どもで自分で読む場合にも、
読みにくいことがあるだろう。
小さい子どもで、親が読む場合には、上に書いたように
隠れて読めないときが出そう。
でも、それぞれのキャラクタに、イメージに合う声優さんを
今から探すなど 現実問題むずかしいし、
なんだか違う気もします。
音声をつけるにしても、絵本の読み聞かせのように、
ひとりの人の声がいいかも知れません。
だけど やっぱり せっかく親子で来ている場所なので、
音声でなく、パパ&ママの声がいちばんいいのだがなぁ。
ところで、タッチパネル版の画像の中に、
Web公開版では、ありえないコトがひとつあります。
さて、なんでしょう?
(かなりのピッケ通でないと気づかないと思います。難易度高)
答えは、おたまちゃん(カエルの姿)とまんねんさん(カメ)
が、両方いること。
Web公開版では、その回のセッションで会ったキャラクタ
だけが再登場するので、おたまちゃんとまんねんさんが、
両方出てくることはありません。
(おたまちゃん再登場は、カエルになりきるまで池であそんだとき
だけなので、さらに確率下がります)